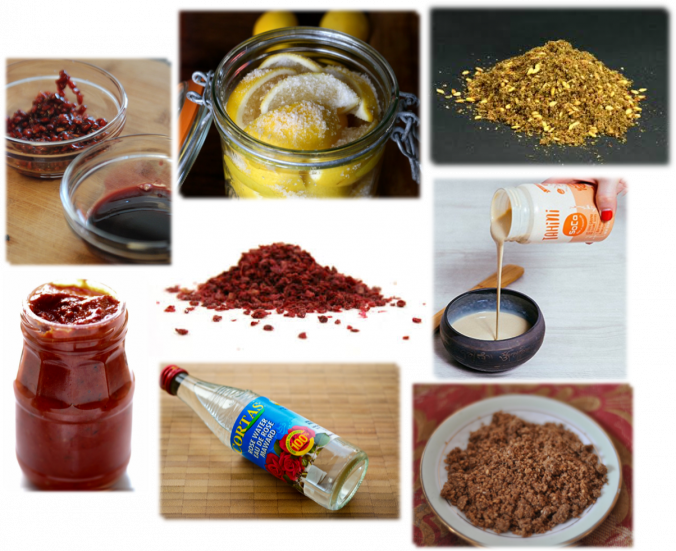
A post I’ve been working on all term (and it will probably never be truly complete so here it is anyway) is a summary of the common spices and flavours used in Middle Eastern food. Other than the traditions and stories behind the food, the flavours are always a defining feature of any cuisine. I’m still learning and am no expert but fro m my reading and exploring these are some of the ingredients that weave throughout Middle Eastern food:
:max_bytes(150000):strip_icc():format(webp)/GettyImages-923788788-f1e51822c2f54eeab7eb969d6f0b7703.jpg) Cumin – popular all over the world, and very prevalent in the Middle East. Strong, fragrant spice, probably reminds most people of falafel. I love it with coriander, and basically everything. Cumin is actually related to parsley. It’s often used in meat and bean dishes or stews.
Cumin – popular all over the world, and very prevalent in the Middle East. Strong, fragrant spice, probably reminds most people of falafel. I love it with coriander, and basically everything. Cumin is actually related to parsley. It’s often used in meat and bean dishes or stews.
 Harissa – a blend of hot peppers, oil and spices. I haven’t tried this one out yet because my kids won’t eat spicy food and I don’t get a chance to cook food very often that they don’t also need to eat .
Harissa – a blend of hot peppers, oil and spices. I haven’t tried this one out yet because my kids won’t eat spicy food and I don’t get a chance to cook food very often that they don’t also need to eat .
Aleppo style pepper – a mild pepper that can replace red pepper flakes or even paprika. The heat is only moderate and it has a cumin like flavour and salty undertones. It’s named after the city in Syria.
 Preserved Lemon – used throughout the middle east to add umami style lemon flavour. Basically it’s pickled lemons. Apparently they are easy to make, they just take time to cure. I have some store bought ones in my cupboard that I need to get around to using. I love lemon and pickled things so I assume I will love these.
Preserved Lemon – used throughout the middle east to add umami style lemon flavour. Basically it’s pickled lemons. Apparently they are easy to make, they just take time to cure. I have some store bought ones in my cupboard that I need to get around to using. I love lemon and pickled things so I assume I will love these.

Dukkah – from Egypt, a mix of nuts, seeds and spices that are crushed up. Often used as a topping on bread, dips, salads and fresh vegetables.

Za’atar – wild thyme mixed with sumac, salt and sesame seeds, kind of used as a jack of all trades spice that’s sprinkled on anything. It has a nutty, citrus and herbal flavour.
 Sumac – dried, powdered berries with a sour lemon flavour and a dark purple colour. It can be substituted for lemons in recipes actually. It’s used in meat dishes, stews and dressings.
Sumac – dried, powdered berries with a sour lemon flavour and a dark purple colour. It can be substituted for lemons in recipes actually. It’s used in meat dishes, stews and dressings.
 Baharat – truly a “mix of spices” – black pepper, coriander, cinnamon, cloves, cumin, cardamom, nutmeg and paprika.
Baharat – truly a “mix of spices” – black pepper, coriander, cinnamon, cloves, cumin, cardamom, nutmeg and paprika.
Rosewater – Lemon and Semolina Syrup cakes, or Ghraybeh
Orange blossom water – fruity syrup that can be stirred (sparingly) into drinks and desserts, but can also be used in savory dishes, like lamb
Pomegranate molasses
Tahini – sesame seed paste, one of my favourites!
:max_bytes(150000):strip_icc():format(webp)/cardamom-seeds-in-a-bowl-79337056-582603825f9b58d5b12c9b32.jpg)
Cardamom – usually used ground, in desserts or in coffee. Sometimes used as pods, toasted. It has a fairly strong warm, flavour with. It’s expensive, just behind saffron and vanilla in price by weight.
 Saffron – as seasoning and colouring agent in food. The threads are stigmata from the saffron crocus flower. It gives food a yellow-orange flavour and is one of the world’s most expensive spices by weight. Famously used in Persian Rice, which I still haven’t tackled yet.
Saffron – as seasoning and colouring agent in food. The threads are stigmata from the saffron crocus flower. It gives food a yellow-orange flavour and is one of the world’s most expensive spices by weight. Famously used in Persian Rice, which I still haven’t tackled yet.
:max_bytes(150000):strip_icc():format(webp)/close-up-of-turmeric-powder-by-bottle-on-wooden-table-665501667-582603b45f9b58d5b12ca686.jpg) Tumeric – a bright yellow ground spice that adds colour and earthy flavour.
Tumeric – a bright yellow ground spice that adds colour and earthy flavour.
Also: cinnamon, nutmeg, mint, allspice, aniseed, cloves, coriander, honey and more!
Info and photos from here and here








:max_bytes(150000):strip_icc():format(webp)/GettyImages-923788788-f1e51822c2f54eeab7eb969d6f0b7703.jpg) Cumin – popular all over the world, and very prevalent in the Middle East. Strong, fragrant spice, probably reminds most people of falafel. I love it with coriander, and basically everything. Cumin is actually related to parsley. It’s often used in meat and bean dishes or stews.
Cumin – popular all over the world, and very prevalent in the Middle East. Strong, fragrant spice, probably reminds most people of falafel. I love it with coriander, and basically everything. Cumin is actually related to parsley. It’s often used in meat and bean dishes or stews. Harissa – a blend of hot peppers, oil and spices. I haven’t tried this one out yet because my kids won’t eat spicy food and I don’t get a chance to cook food very often that they don’t also need to eat .
Harissa – a blend of hot peppers, oil and spices. I haven’t tried this one out yet because my kids won’t eat spicy food and I don’t get a chance to cook food very often that they don’t also need to eat . Preserved Lemon – used throughout the middle east to add umami style lemon flavour. Basically it’s pickled lemons. Apparently they are easy to make, they just take time to cure. I have some store bought ones in my cupboard that I need to get around to using. I love lemon and pickled things so I assume I will love these.
Preserved Lemon – used throughout the middle east to add umami style lemon flavour. Basically it’s pickled lemons. Apparently they are easy to make, they just take time to cure. I have some store bought ones in my cupboard that I need to get around to using. I love lemon and pickled things so I assume I will love these.

 Sumac – dried, powdered berries with a sour lemon flavour and a dark purple colour. It can be substituted for lemons in recipes actually. It’s used in meat dishes, stews and dressings.
Sumac – dried, powdered berries with a sour lemon flavour and a dark purple colour. It can be substituted for lemons in recipes actually. It’s used in meat dishes, stews and dressings. Baharat – truly a “mix of spices” – black pepper, coriander, cinnamon, cloves, cumin, cardamom, nutmeg and paprika.
Baharat – truly a “mix of spices” – black pepper, coriander, cinnamon, cloves, cumin, cardamom, nutmeg and paprika.:max_bytes(150000):strip_icc():format(webp)/cardamom-seeds-in-a-bowl-79337056-582603825f9b58d5b12c9b32.jpg)
 Saffron – as seasoning and colouring agent in food. The threads are stigmata from the saffron crocus flower. It gives food a yellow-orange flavour and is one of the world’s most expensive spices by weight. Famously used in Persian Rice, which I still haven’t tackled yet.
Saffron – as seasoning and colouring agent in food. The threads are stigmata from the saffron crocus flower. It gives food a yellow-orange flavour and is one of the world’s most expensive spices by weight. Famously used in Persian Rice, which I still haven’t tackled yet.:max_bytes(150000):strip_icc():format(webp)/close-up-of-turmeric-powder-by-bottle-on-wooden-table-665501667-582603b45f9b58d5b12ca686.jpg) Tumeric – a bright yellow ground spice that adds colour and earthy flavour.
Tumeric – a bright yellow ground spice that adds colour and earthy flavour.







Recent Comments